wordpressでブログを作成するにあたって、トップページのサイトロゴや検索時に表示されるサイトアイコンを作りたくなりますよね。
サイトアイコンを作成できるフリーソフトもたくさんありますが、
何となく怖い。。簡単でいいので自分で作ってみたい。。
という方にパワーポイントで自作する方法を紹介いたします。
本サイトのロゴもアイコンもパワーポイントで作成しているので、興味のある方はチェックしてみてください。
サイトロゴの作成方法
ワードアートを使用する方法
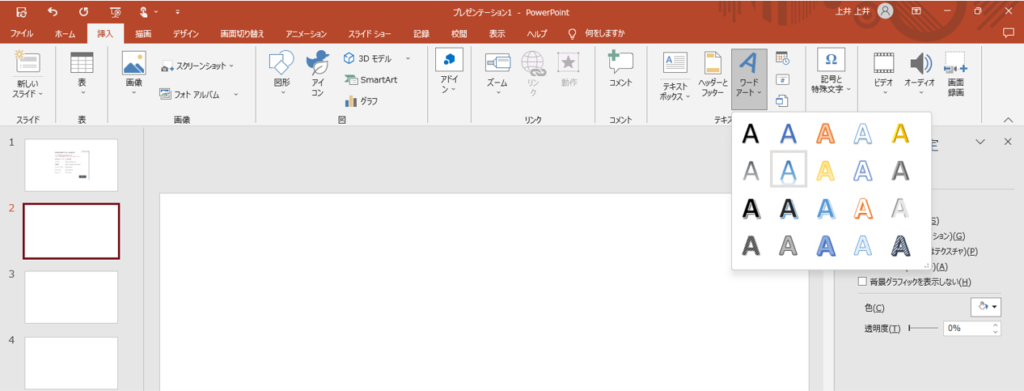
ワードアートの挿入
メインメニュー⇒挿入⇒ワードアート から好きなスタイルを選択します。

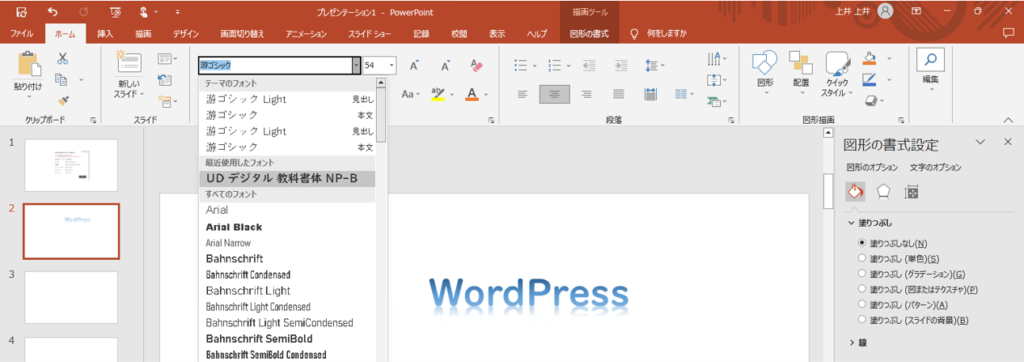
フォントの選択
文字を入力いたしましたら、ホームタブから好きなフォントを選択いたします。ここではUDのBoldを使用してみます。

余談ですが、フォントのUDとはUniversal Design(ユニバーサルデザイン)の略で、読み違いを起こしにくいフォントとして、近年教科書等を中心に使われているそうです。
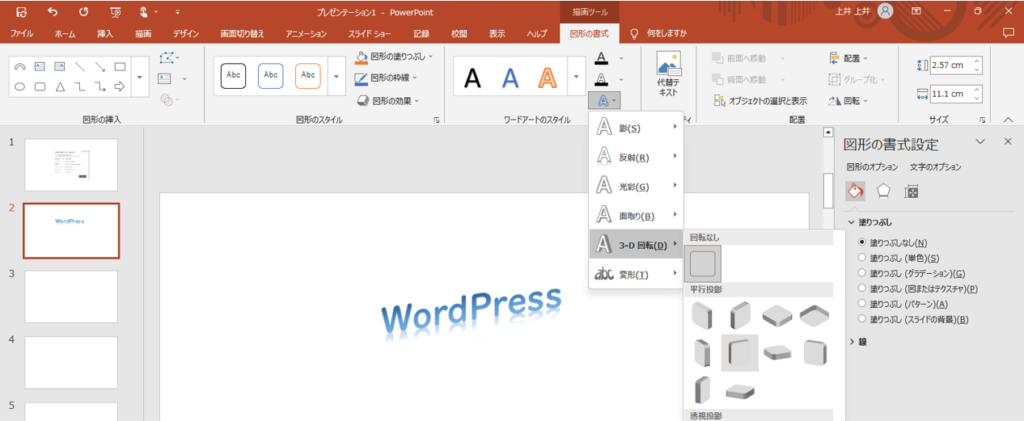
文字のスタイルを好みに変える
作成したワードアートをクリックして選択すると、メニューバーに『図形の書式』が現れるので、そこから文字のスタイルを好きなように変更していきます。
例えば3-D回転を使用すると立体的な文字になります。

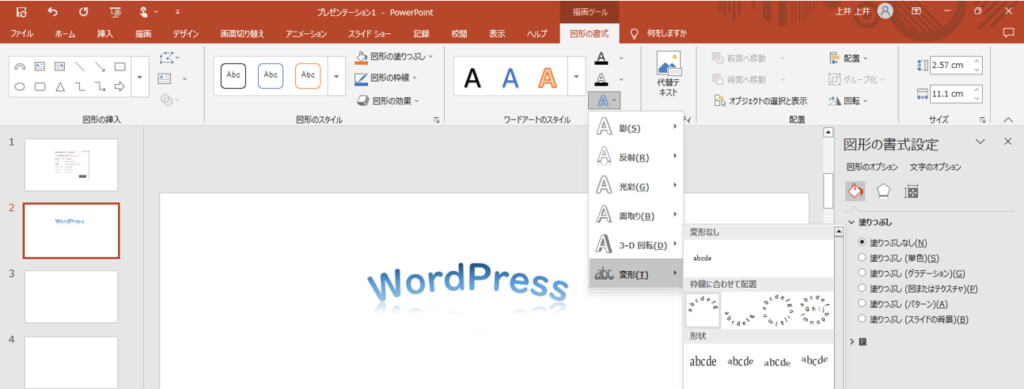
ここでは『変形』の『アーチ』を使用してみます。

アクセントの図形を入れる
文字だけでもサイトロゴとしては十分ですが、アクセントとして図形を入れることもできます。
パワーポイントにはプリインストールで多数の図柄が用意されているのでそれを使うと簡単にできるのでおススメです!(もちろん図形などを使って細かく描画することも可能です)
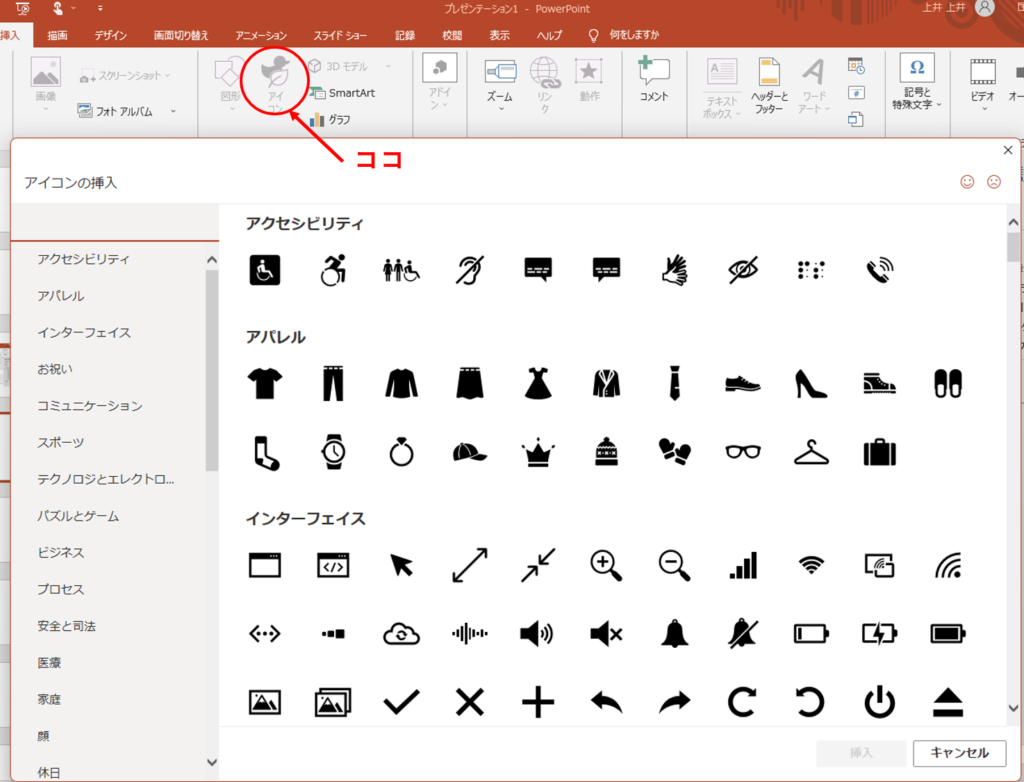
まずメニューバーの『挿入』からアヒルマークが目印の『アイコン』を選択します。

するとジャンル別にいろいろな図柄をを挿入することができます。
数が多いので左上の検索機能(虫眼鏡マーク)からキーワードを入力すると目的のアイコンに素早くたどり着けます。
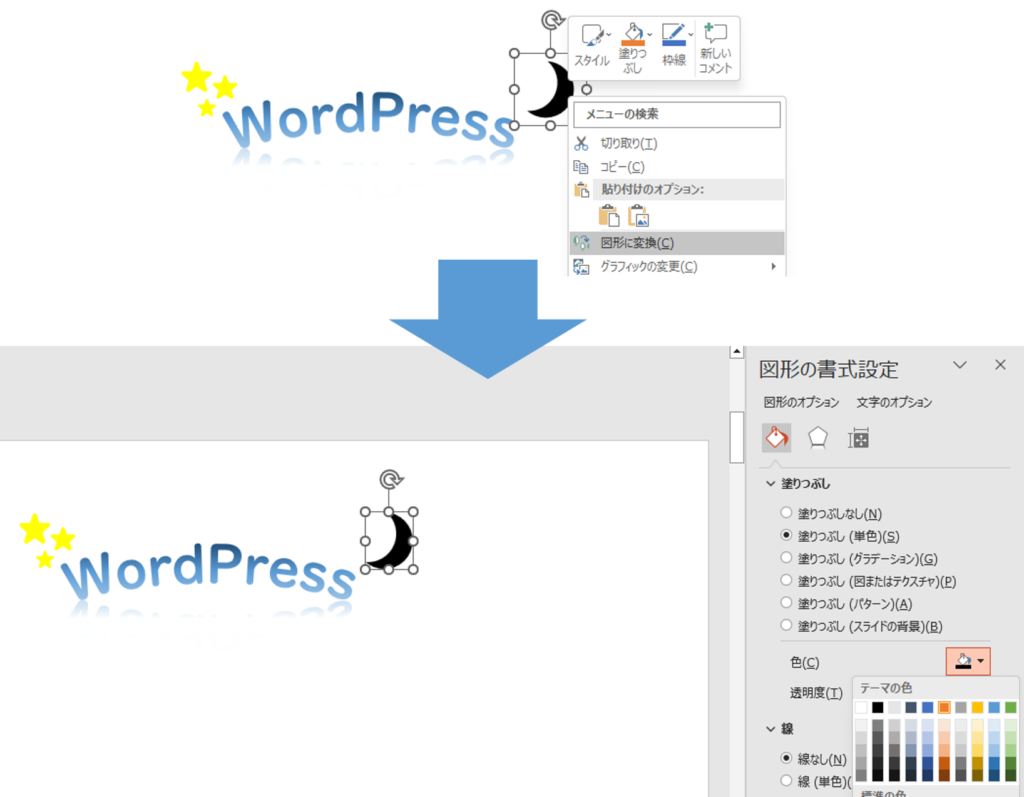
このアイコンはただ挿入するだけでは黒色しか利用できませんが、右クリックから『図形に変換』を選択することで塗りつぶしによる色の変更を行うことができます。

図として保存する
ここまで出来たら、ロゴとしてwordpressで使えるように図形として保存します。
作成した文字や図柄をすべて選択し、右クリック⇒グループ化を選択し、一つの図としてまとめます。
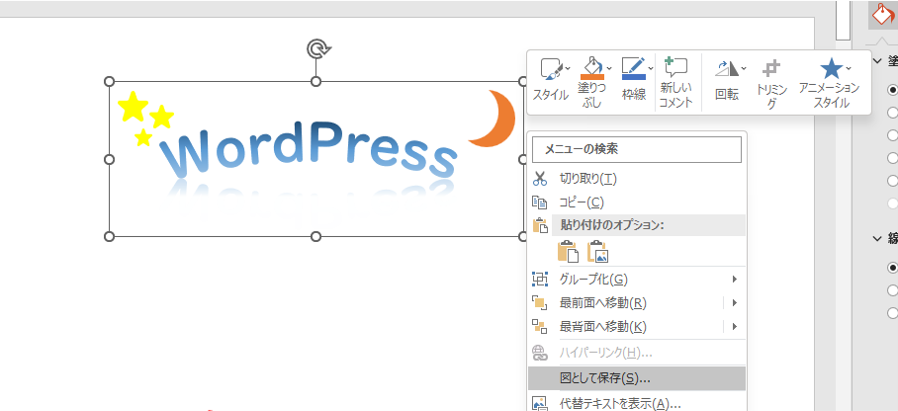
そのあと、再度右クリックから『図として保存』を選択し、任意のフォルダに保存します。
この時のファイル形式はPNGやJPEGを選択しておけば、問題なく使用できます。

グループ化の際に図形の選択をする方法として
①ctr+左クリックで一つ一つ選択する
②左クリックでドラッグし、選択したい図形を範囲に入れる(グレーの枠が出てきます)
③ctr+Aでスライド内の図形を全て選択する
などの方法があります。
『型抜き/合成』を応用したユニークなテキストを作成する方法
サイトアイコンの項で説明した『型抜き/合成』を利用すれば図のように塗りつぶしができないテキストに対してもユニークな着色を施すことができます。
サイトアイコンの説明はここからジャンプ。
まずはテキストと例えば四角形などの適当な図形を重ね合わせます。

この時テキストは後で作成するデザインが際つように太字(Bold)にしておくのがおススメです。

重ね合わせる図形は大きめに設定しておくと後で楽になります。
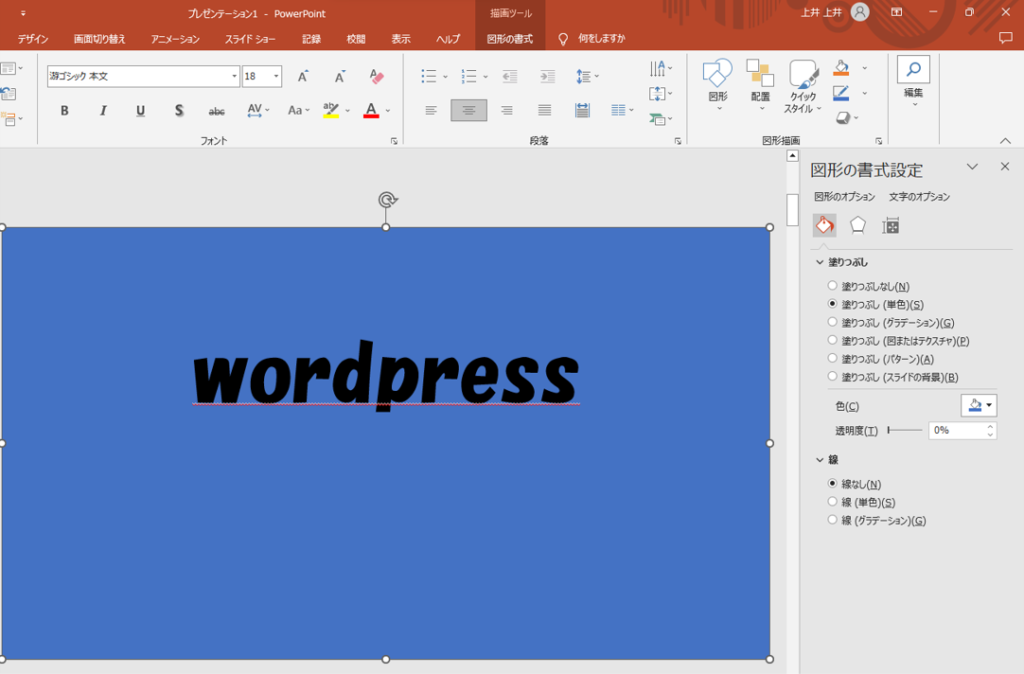
次にサイトアイコンの時と同じようにテキストとベースである図形の2つを選択し、
メニューバーにある『図形の書式』⇒左側にある『図の結合』のプルタブから『型抜き/合成』を選択します。
するとテキスト部分が消えて、白くくり抜かれます。

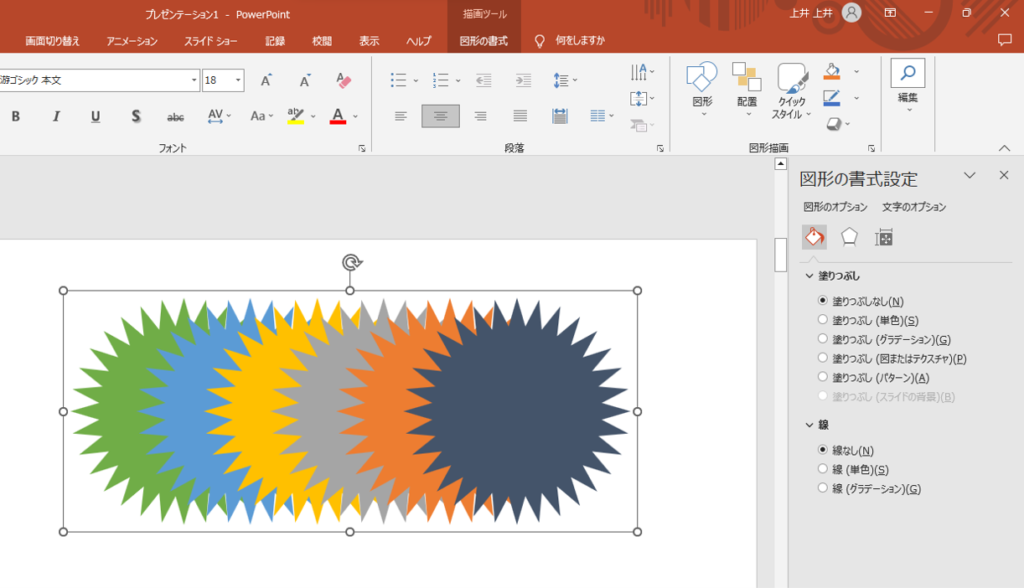
次に背景に持ってきたい図形を作成します。ここではいくつかの星を重ねて以下のようなものを作成しました。

複数の図形を整列させる方法はぜひ以下の記事も参考にしてみてください。

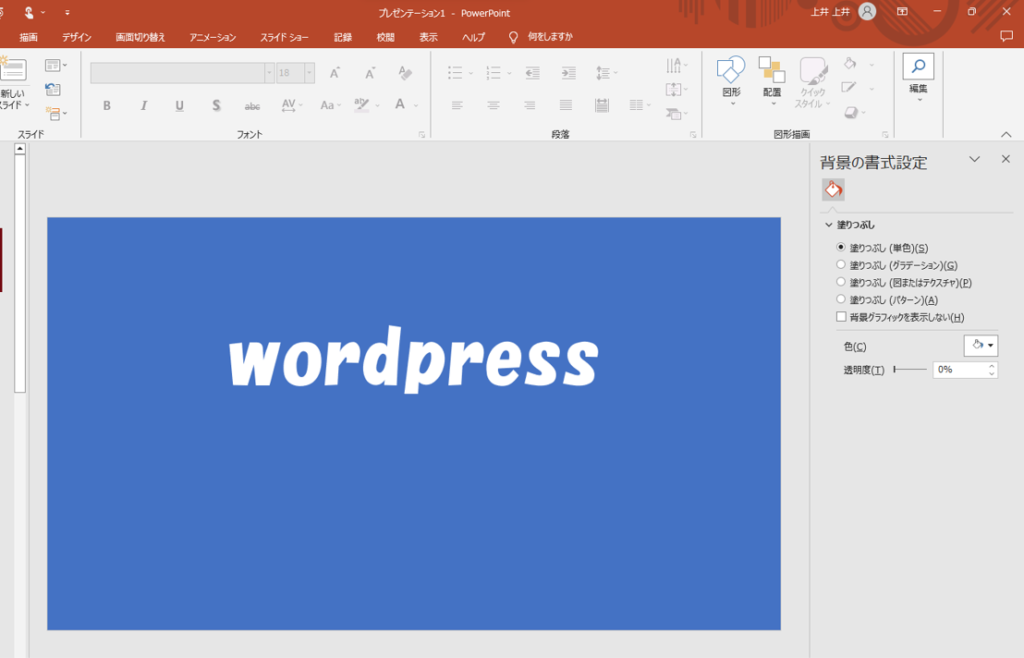
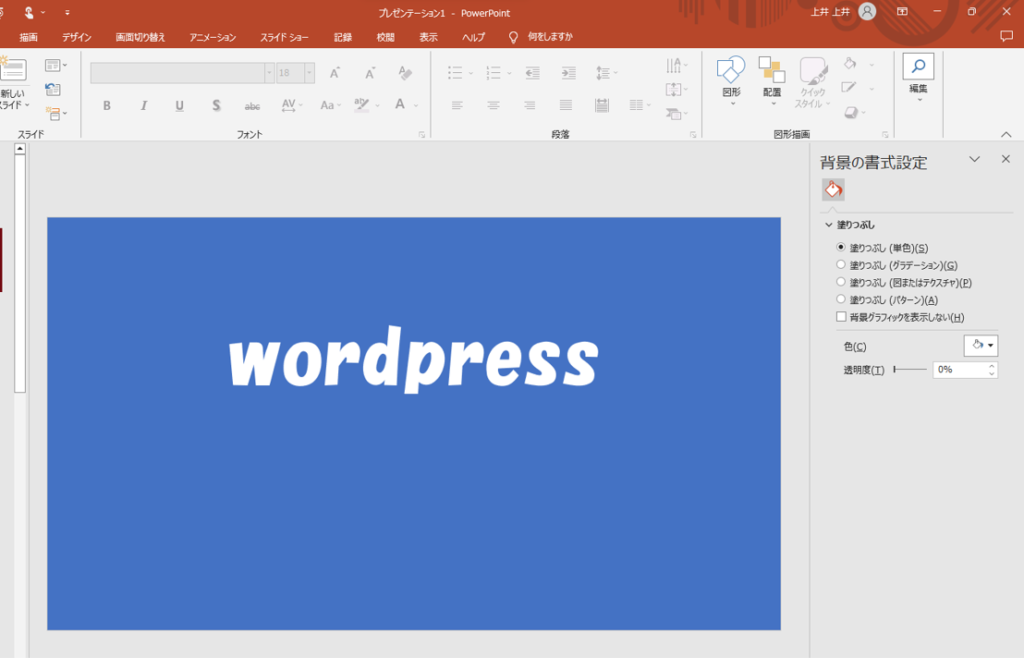
作成した図形とテキストを重ね合わせて、図形が背面になるように右クリック⇒最背面に移動を選択して調整します。
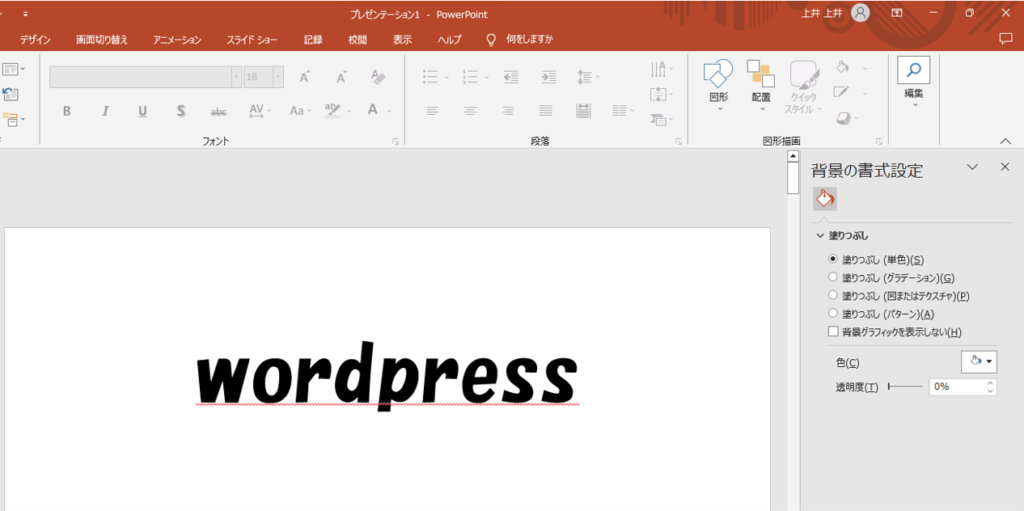
最後にテキストの塗りつぶしを白にすればテキスト部分だけ浮き出たようなユニークなフォントになります。


サイトアイコンの作成方法
サイトアイコンとは
サイトアイコンはwordpress⇒外観⇒カスタマイズ⇒サイト基本情報 から設定できるアイコンです。説明として以下のように書かれております。
”サイトアイコンはブラウザーのタブやブックマークバー、WordPress モバイルアプリで表示されます。ぜひアップロードしましょう”
説明の通り、設定するとサイトロゴ以上にいたるところに使われるので、ぜひ設定したいところです。
私が運営するこのブログのサイトアイコンもパワーポイントで自作しています。

正方形の作図
サイトアイコンの注意事項として”サイトアイコンは512 × 512ピクセル以上の正方形にしてください。”とあるように、WEB上では正方形で表示されます。
確実に正方形のアイコンにするために、まずパワーポイントで正方形の図を作成することをオススメします。
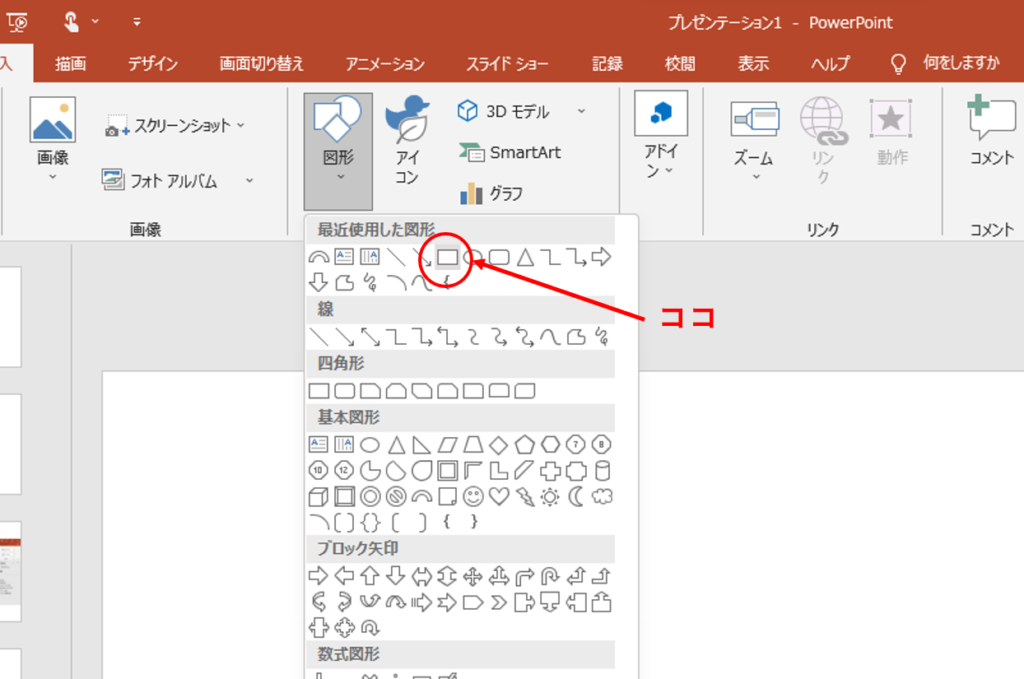
まず、メニューバーの挿入⇒図形⇒正方形/長方形 を選択します。

次にShiftキーを押しながら左クリックをドラッグすることで簡単に任意のサイズの正方形を作成することができます。
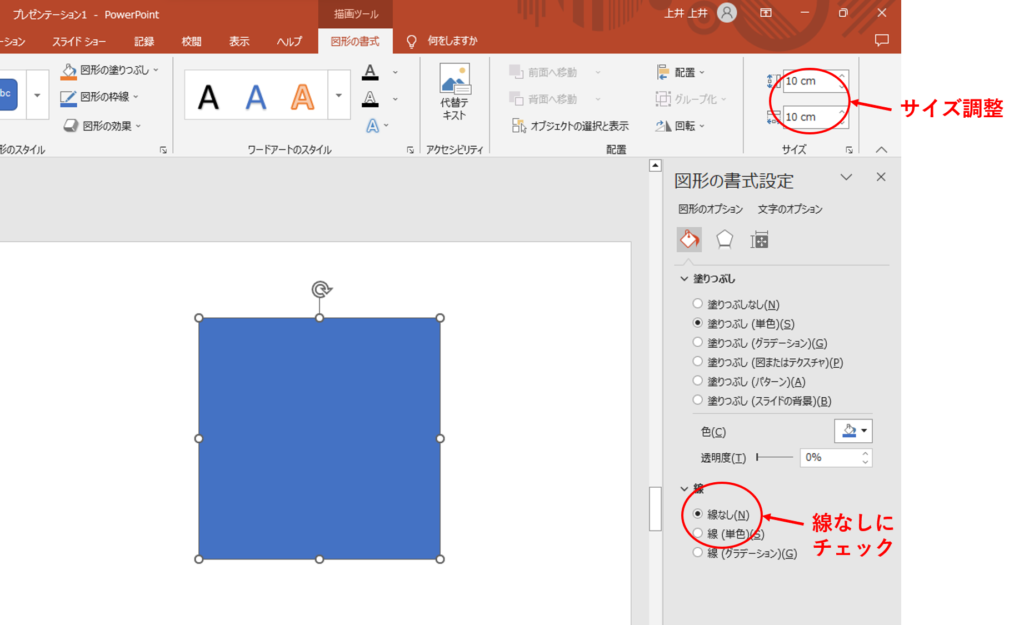
もしくは適当に四角を描いた後、図形を選択し、メニューバーにある『描写ツール』から右上にある『図形の高さ』と『図形の幅』に同じ数字を入れれば正方形にします。
(数字だけ入力してEnterを押せば勝手にcmにしてくれます)
図形の枠線を消したいときには画面右に出てくる図の書式設定から線なしを選択します。

枠線をそのまま活かしたい場合、枠線のスタイルを変更することもできます。
画面右の『図形の書式設定』⇒『バケツマーク』⇒『線』⇒『線(単色)』にチェックを入れることで、枠線の色や実線⇔点線 等を変更できます。いろいろ試してみましょう。
正方形の中で図柄をデザインする
正方形の枠内で図柄を描写することで、正方形のアイコンを作ることができます。図柄の描写方法はサイトロゴで説明した方法と同じなので省略しますが、以下に+αのちょっとした小ワザを紹介します。
パターンを使う
サイトロゴの説明では図の塗りつぶしを単色で行いましたが、ここではグラデーションやパターンを利用して個性を出してみます。
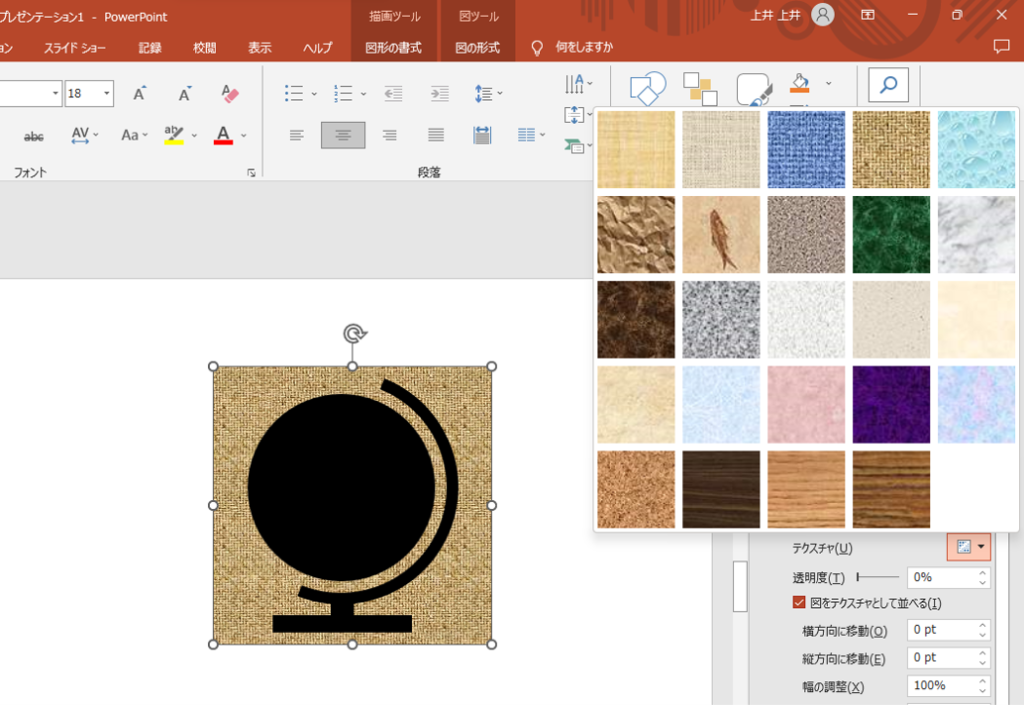
例えばパターンであれば画面右の『図形の書式設定』⇒『バケツマーク』⇒『塗りつぶし』⇒『塗りつぶし(図またはテクスチャ)』にチェックを入れます。
そうすると下の欄に『テクスチャ』が現れるので好きな絵を選択します。ここでは背景に対して適用しましたが黒塗りのアイコンに対しても使用できます。

グラデーションを使う
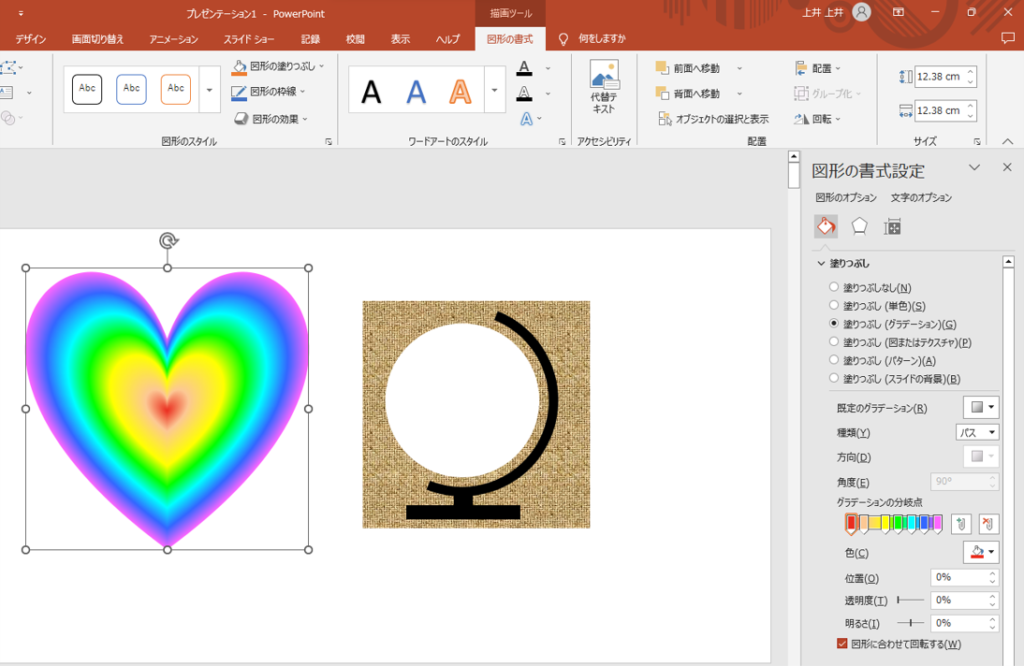
黒塗りのアイコンに対してはグラデーションを試してみます。まずアイコンを右クリックから図に変換します(サイトロゴ作成の項参照)。次に『図形の書式設定』⇒『バケツマーク』⇒『塗りつぶし』⇒『グラデーション』を選択します。
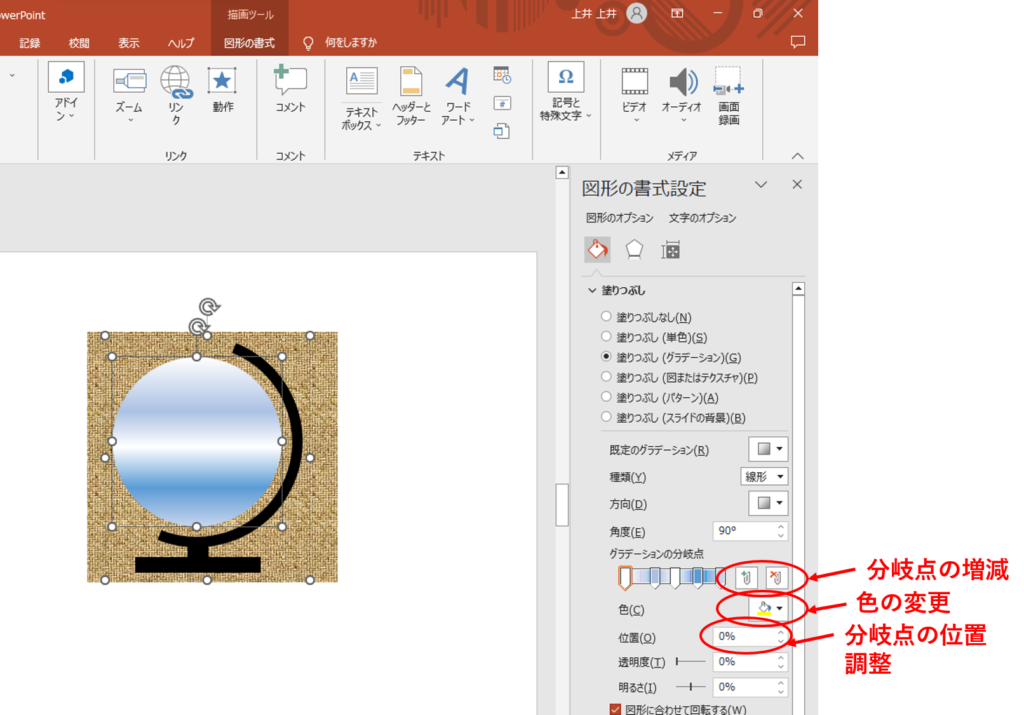
グラデーションの色を変更したり、グラデーションの分岐点の+マーク/-マークから分岐点を増減させたりしながら、好みのグラデーションに調整します。

グラデーションの分岐点のバーに直接クリックすることで、好きなところに分岐点を増やせます。また分岐点の位置もバーの上にある五角形をドラッグすることで任意の位置に変えられます。
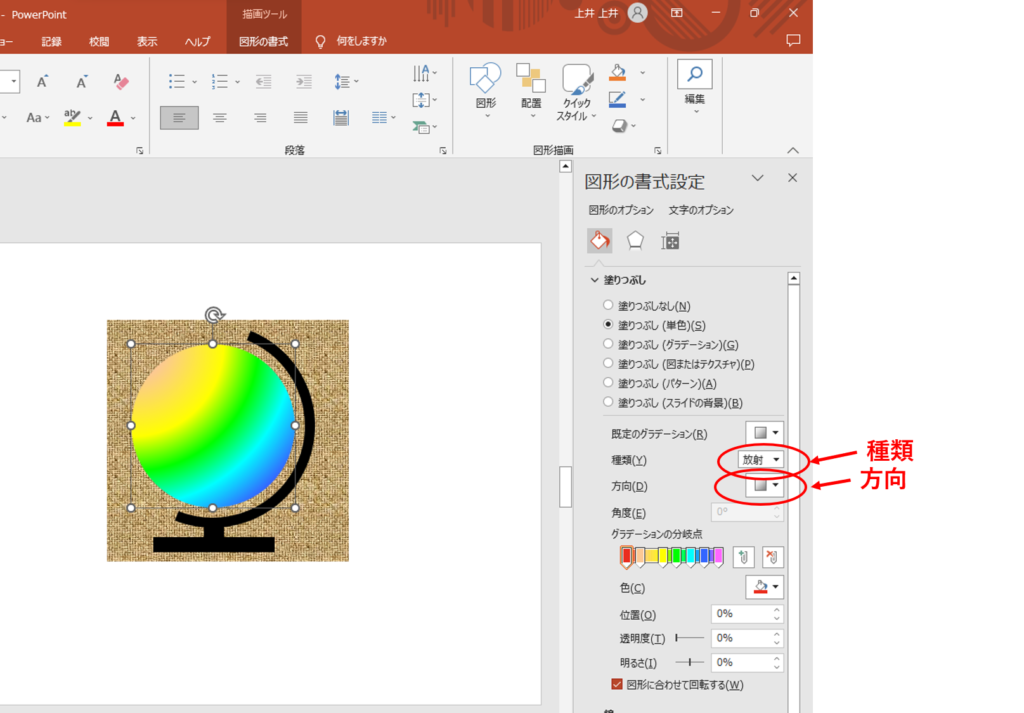
グラデーションの『種類』や『方向』を使うことで、さらにユニークな図柄にすることができます。

『型抜き/合成』を使用してユニークな塗りつぶしにする
複数の図形を組み合わせることで、パワーポイントの基本書式では用意されていない、塗りつぶしや、グラデーションの形にすることができます。
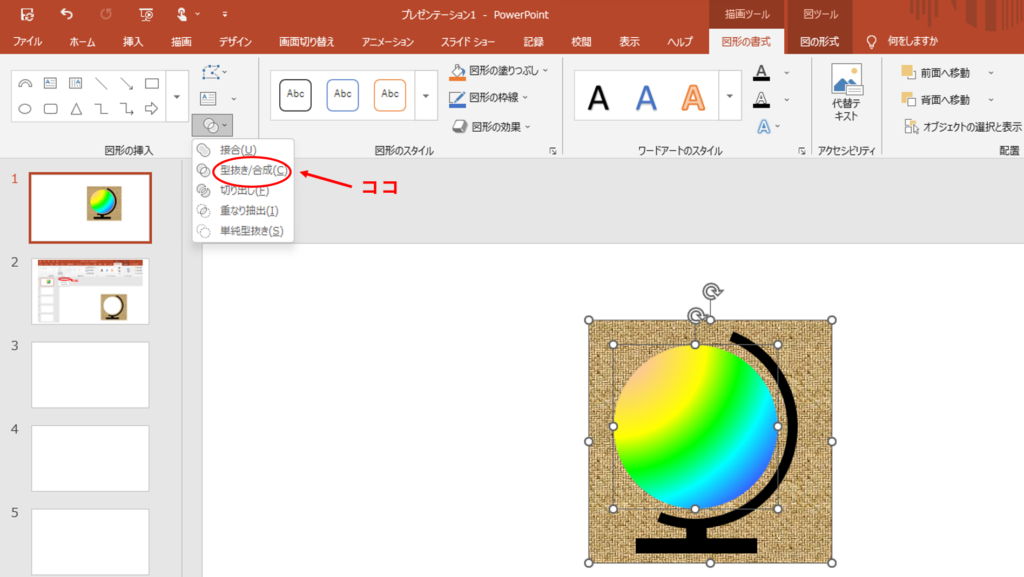
まずは修正を加えたい図形とベースである正方形の2つの図形を選択し、メニューバーにある『図形の書式』⇒左側にある『図の結合』のプルタブから『型抜き/合成』を選択します。
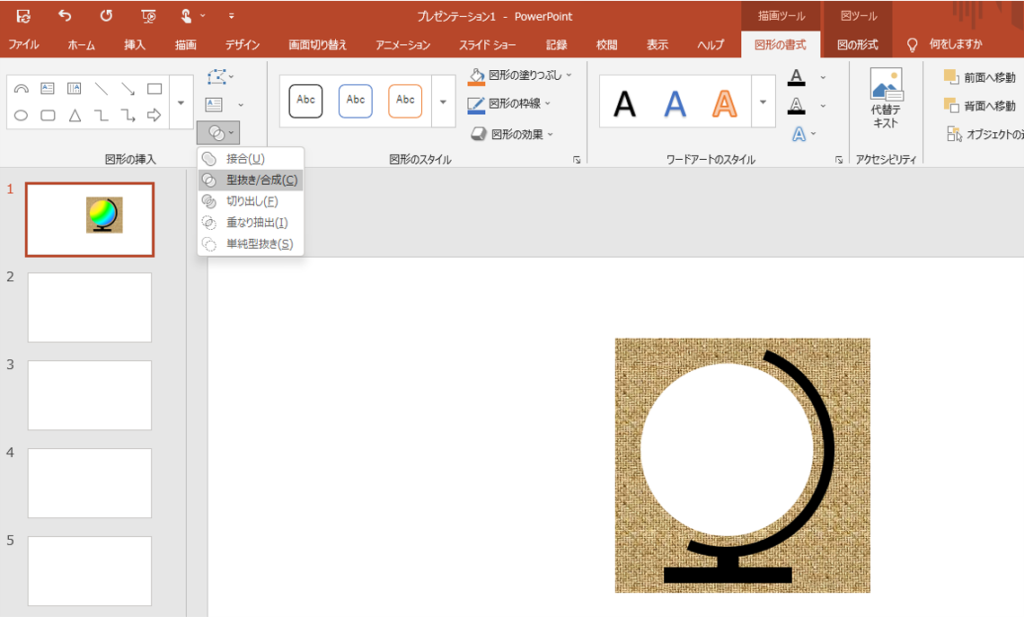
すると図の重なりの上側にある図形部分が消えて、白くくり抜かれます。


次にアイコンや、図形を選択し、塗りつぶしの色などを調整することでお好みの図柄を描写します。
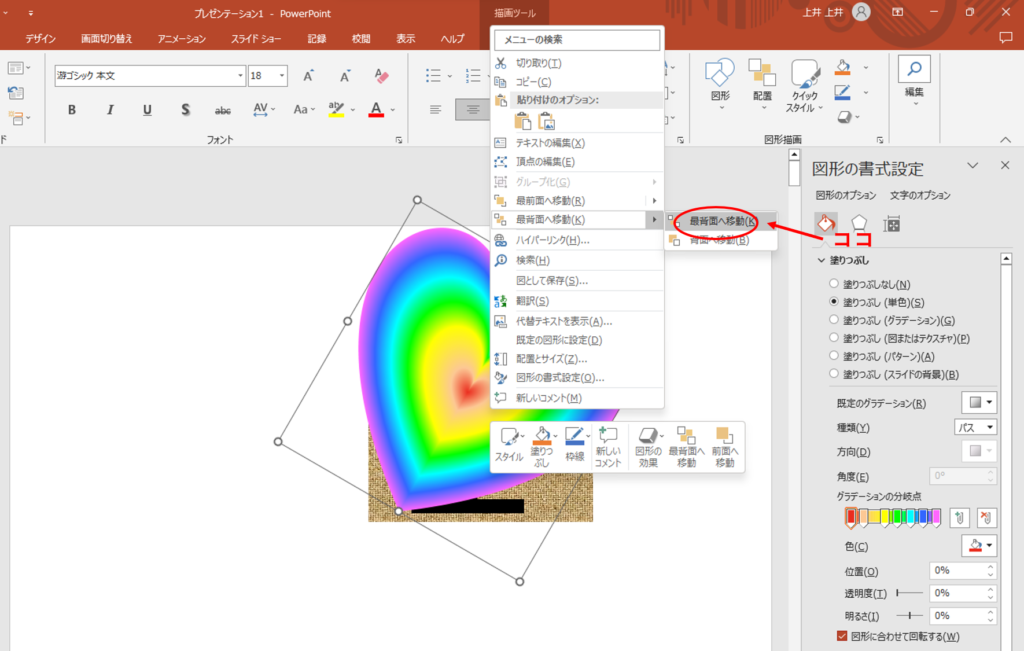
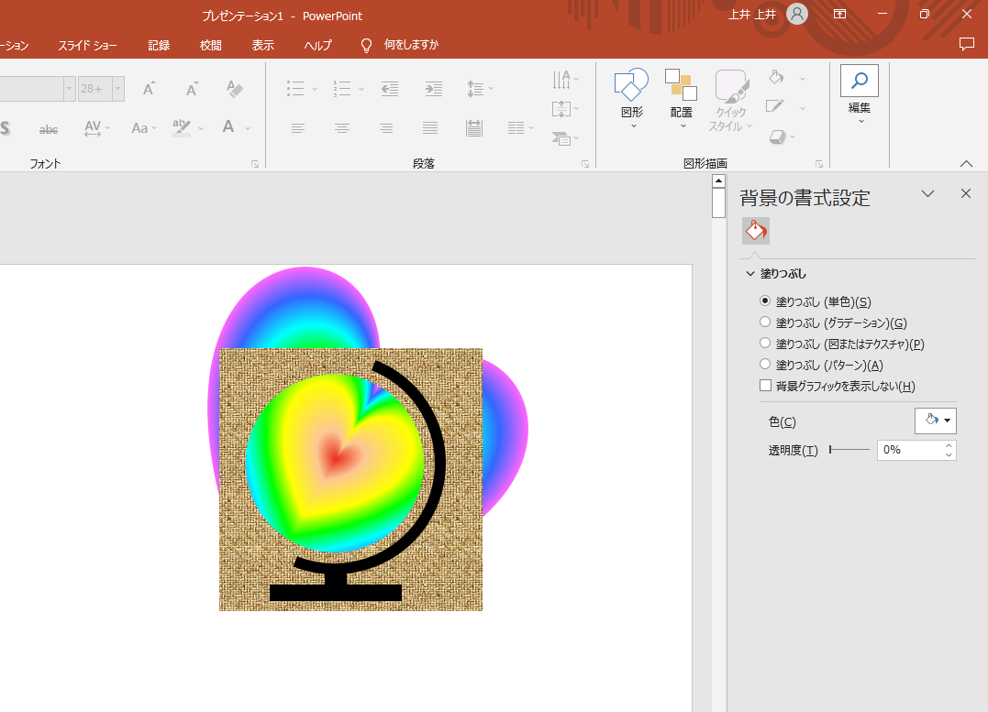
描いた図形を正方形の上に重ね合わせて、右クリックから『最背面へ移動』を選択します。


すると下の図のようにくり抜いた部分だけ好きな図柄が見える形になったと思います。

このままだと、正方形をはみ出した、余分な部分が邪魔なのでトリミングで削除します。
全ての図形を選択し、右クリックからコピー⇒図として貼り付けを選択し、合成された一つに図にします。
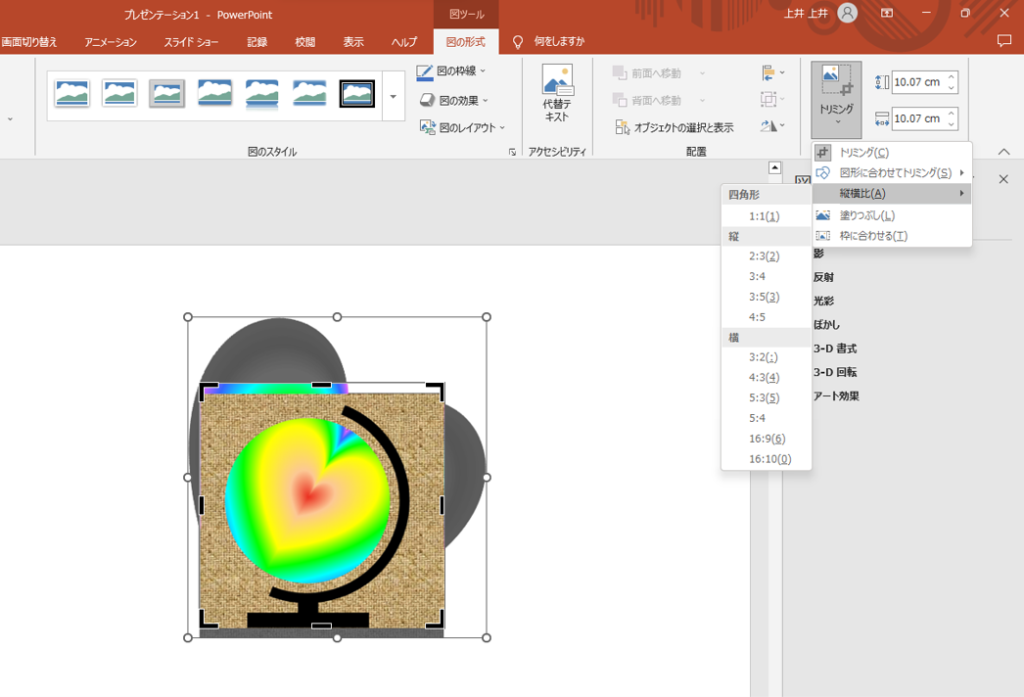
その後メニューバーの『図の書式』⇒『トリミング』で余分なところを削除できます。
この時縦横比のプルタブから四角形『1:1』を選択すれば正方形のトリミングができます。

トリミングの際に四隅に出てくるカギかっこをShiftキーを押しながらドラッグすることで正方形を保ったままトリミングできます。
ここまで出来ましたらあとは図として保存するだけです。
さいごに
今回の紹介は以上になります。今回説明を省略した図の調整を含め、仕事で役立つと思う情報をこれからも紹介していきたいと思います。
皆さんのお仕事に少しでも役立てればうれしいです。ではまた ノシ










コメント